Editar campos del Checkout WooCommerce

Si queremos personalizar los campos que el usuario tiene que rellenar al finalizar la compra en nuestra tienda WooCommerce, existe un plugin que nos hace esta labor muy sencilla. El plugin «Editor de campos Checkout Woocommerce«, nos permite agregar, editar y eliminar lo campos de este formulario.
¿Que campos puedo personalizar con el plugin Checkout Field Editor?
Existen tres tipos de campos que podremos editar con el plugin.
- Campos de facturación: Se pueden editar todos los campos respecto a la facturación (siempre que el pago este activo en nuestra tienda Woocoommerce)
- Envío: Todos los campos relacionado a la dirección de envío en la página de pago (el envío tiene que estar habilitado)
- Otros campos adicionales: Aparece después de la sección de envío en la página de pago, junto a las notas de pedido (tiene que estar activas las notas de pedido para que se visualicen).

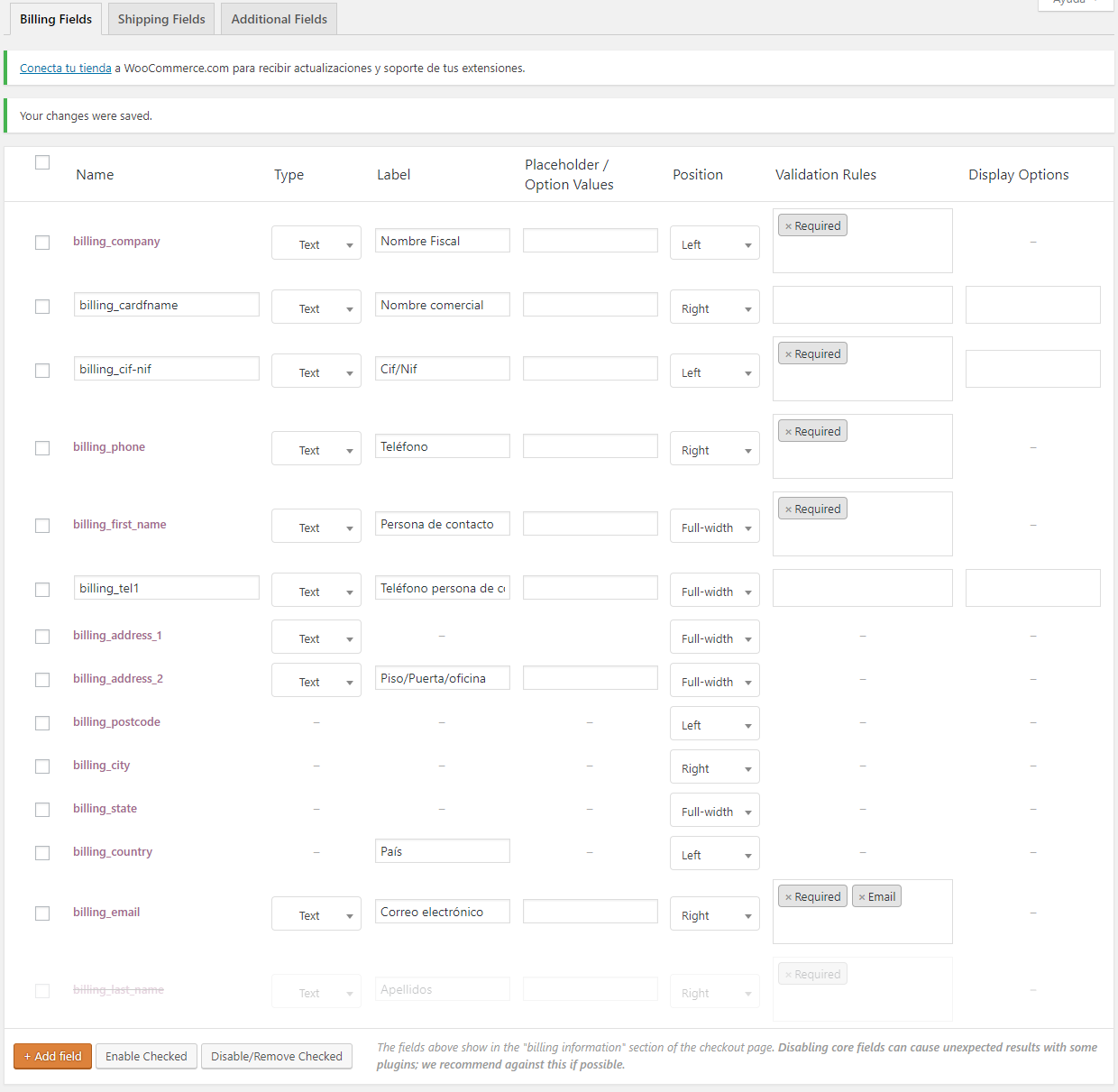
¿Como funciona el plugin y que significa cada columna?
- Nombre: nombre del campo. Debe ser único. Este dato es el identificador interno en el sistema de dicho campo.
- Tipo – Tipo de campo. Vea ‘Tipos’ a continuación.
- Etiqueta – Titulo descriptivo del campo tambien llamado «label» que aparece encima del campo como titulo del mismo.
- Marcador de posición / valores de opción : texto de marcador de posición para entradas O las opciones para cuadros de selección, radios, etc. Los valores deben estar separados por una tubería (|). A continuación se explican dos escenarios:
- Una lista de opciones que comienza con una tubería crea una opción vacía. Utilizado junto con un campo de selección requerido, obligará al usuario a elegir una opción válida.
- Una lista de opciones sin una canalización como primer carácter hará que la primera opción de la lista sea la opción predeterminada si el campo es obligatorio o no.
- Posición (tamaño del campo) – izquierda, derecha o ancho completo. Esto permite seleccionar el tamaño del campo para que el mismo ocupe una fila completa (100%), o media columna (50%). Si eliges que un campo ocupe el 50% de la columna izquierda por ejemplo, el siguiente campo debe ser derecha, para que el formulario quede alineado.
- Reglas de validación: Indica las reglas de verificación que se aplicarán para dicho campo: correo electrónico, solo numérico, numero de teléfono, o si es un campo obligatorio (requiered)
- Opciones de visualización : Se especifica donde se debe mostrar dicho campo adicional, pagina de agradecimiento, detalle del pedido, notificaciones de email.
Crear campo adicional en checkout WooCommerce
Con este plugin, ademas de ordenar, y ocultar campos, tambien puedes crear nuevos. Por ejemplo si necesitas algun dato adicional más de tus clientes, puedes añadirlo tambien con este plugin. Los tipos de campos personalizados que puedes crear son los siguientes:
- Texto – entrada de texto estándar.
- Contraseña: – contraseña
- Área de texto: – Un bloque de texto ampliado como el de notas de pedido.
- Seleccionar: – Un menu dropdown/desplegable. En este caso debemos especificarle que valores disponibles tendría el desplegable.
- Selección múltiple: un cuadro de selección múltiple. En este caso debemos especificarle que valores disponibles tendría el desplegable.
- Radio – Un conjunto de entradas de radio. En este caso debemos especificarle que valores disponibles tendría el desplegable.
- Casilla de verificación – Un campo checkbox que se puede marcar/desmarcar, como por ejemplo para añadir una opcion que sea «Envolver para regalo»
- Selector de fecha: Campo con calendario donde se puede seleccionar una fecha, por ejemplo para solicitar la fecha de entrega deseada o similar.
- Encabezado: Agrega un encabezado para permitir separar los campos en grupos.

Se el primero en escribir!